
요즘 티스토리 블로그 운영에 관해 관심이 많이 생기면서 제 티스토리 블로그를 자주 확인하는 편인데요. 이번에는 제 블로그가 티스토리 썸네일 누락이 되었더라고요.
이에 티스토리 썸네일 누락 시 해결방법에 대해 알아봤어요.~

- 티스토리 썸네일 누락 원인?
제가 운영하는 티스토리 블로그입니다. 제가 작성한 것만 썸네일이 누락된 것을 확인할 수 있었는데요.
제가 티스토리 블로그 작성 시에도 썸네일을 따로 만들거나 대표 사진을 선정하는 데도 몇 개는 티스토리 썸네일 누락이더라고요.
이는 다음 로직과 티스토리 썸네일 반영에 맞지 않아서 생긴 결과라고 보면 돼요. 대략 12시간이 지나면 썸네일이 뜰 수도 있지만 이 시간을 단축하기 위해서 썸네일을 따로 제작하는 것이 좋다고 하더라고요.
또한, 12시간이 지나도 썸네일이 누락된다면 이는 로직이 안 맞아 계속 상위와 같이 텍스트만 나올 수도 있습니다.

- 티스토리 썸네일 누락 시 해결방법
티스토리 썸네일 누락 확인 후에는 포토샵이나 포토스케이프, 그림장을 이용해 썸네일을 만들면 되는 데요.
티스토리 썸네일의 기본은 정사각형이어야 한다고 합니다. 이게 다음 로직에 반영되는데 최적화라고 해요.
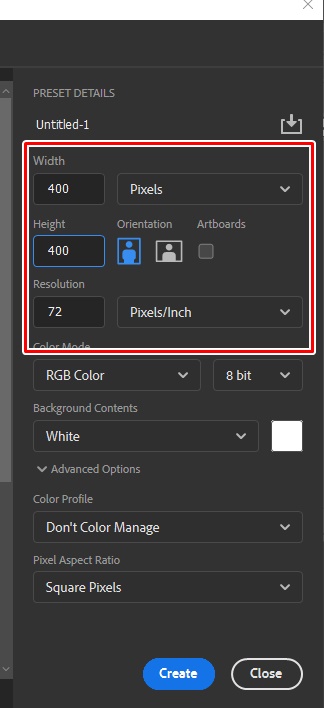
특히 가로/세로 픽셀 400이 좋다고 합니다.
하지만 직사각형 사이즈는 반영되는데 시간이 오래 걸릴 뿐더러 썸네일이 누락될 수도 있어요.
썸네일 사이즈는 정사각형으로 400*400 / 350*350 등 이렇게 맞춰주세요.

저는 티스토리 썸네일 누락 후, 포토샵을 이용해 400*400으로 제작하였습니다.

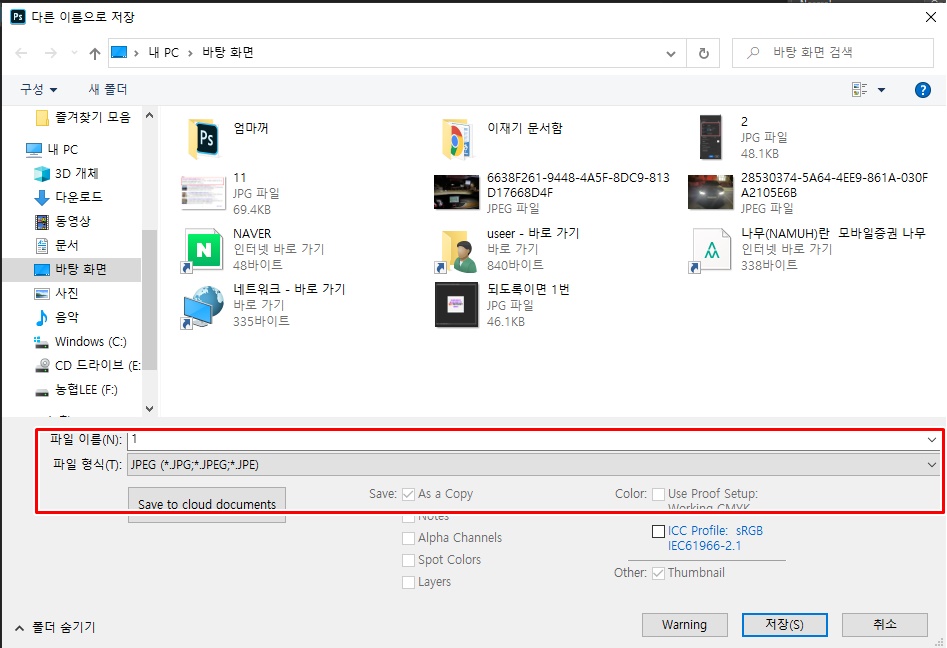
포토샵이나 포토스케이프, 그림판을 이용해 만든 썸네일은 1번으로 저장하는 것이 좋다고 해요. 이에 정사각형 사이즈와 '1번'인 사진을 대표사진으로 선정 해둔다면 금방 썸네일로 반영이 됩니다.
- 이외에도 티스토리 블로그 썸네일 누락 시 꿀팁
최적화 사이즈로 픽셀 400*400을 권장했는데요. 썸네일에 사용 될 사진 용량이 크면 다음 로직에 반영되는 데 시간이 많이 소요되니 실사를 조절해서 사용하면 좋겠습니다.
또한, 썸네일 사진은 제일 먼저 업로드해 두시고 포스팅하는 것이 좋겠습니다.
티스토리 블로그를 운영하면서 하나씩 발생하는 오류들을 계속 찾아가면서 해결하려고요. 이번에는 티스토리 블로그 썸네일 누락 대처에 대해서 알아봤는데요.
과연 정사각형(400*400)이 다음 로직에 잘 반영되는지 확인해봐야겠습니다.
티스토리 블로그 운영을 통해 직접 배우고 직접 경험해 알아가야겠습니다.
티스토리 블로그 썸네일 누락 시 또 다른 대처 방법이 있는지도 또 알아보고 오겠습니다.
'내 경험 > 딱딱한 이야기' 카테고리의 다른 글
| 티스토리 블로그 저품질 확인 후 빨리 조치하기 (15) | 2021.02.21 |
|---|---|
| [블로그 작성] 사진 용량 늘리기…간단한 방법 (17) | 2020.12.20 |
| [티스토리 오류] 티스토리 다음 검색 누락 시 어떻게 해요 (29) | 2020.12.06 |
| [택배 문자 사기] 택배 문자 스미싱 빠른 대처 알려드려요 (30) | 2020.11.22 |
| [궁금해] 쿠팡쇼핑 시 포인트 적립無 쿠페이로 하세요. (23) | 2020.11.15 |




댓글